Jquery로 로딩마스크 구현 방법 / 로딩중 표시 기능 개발
Jquery로 로딩마스크 구현
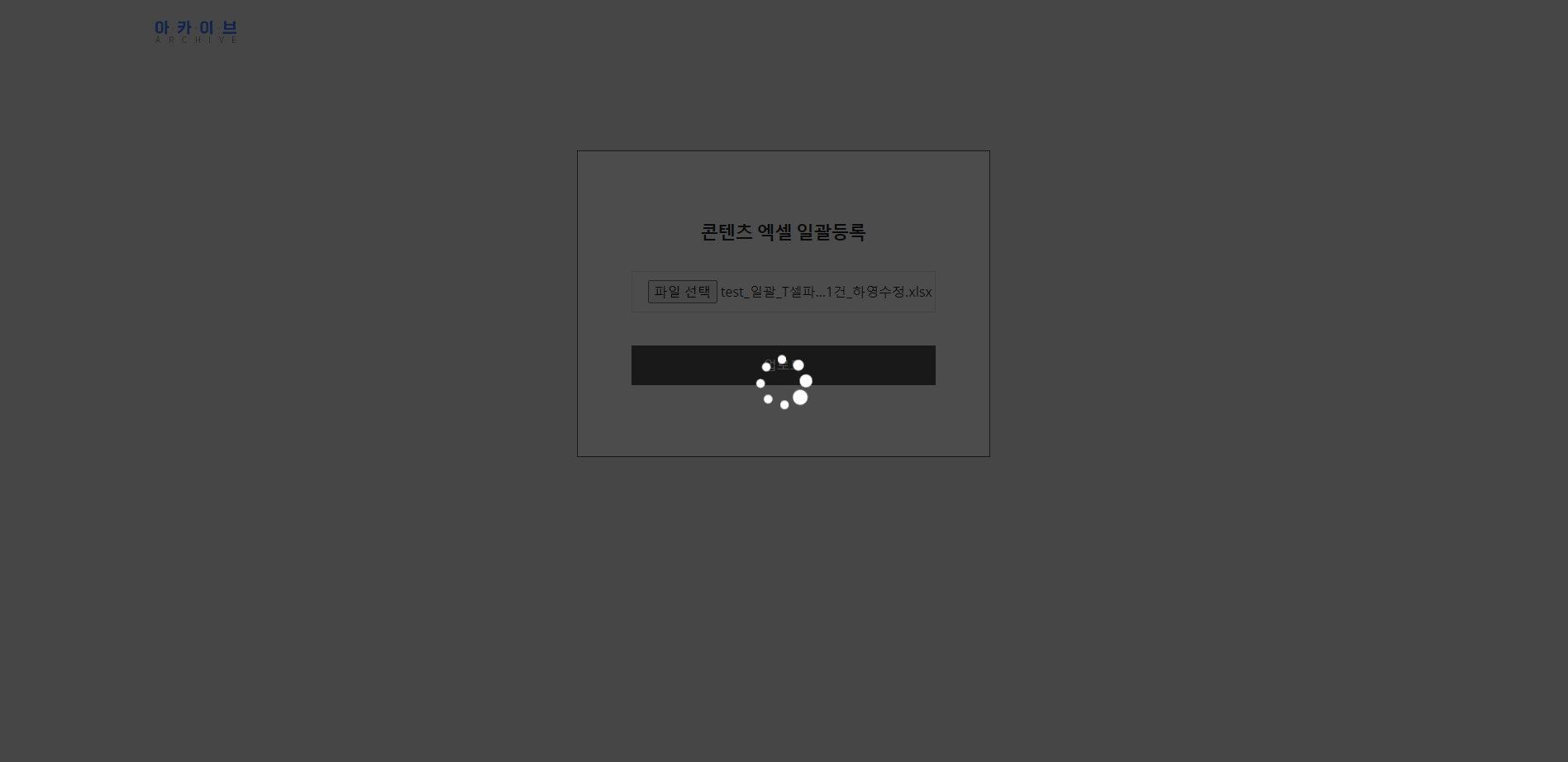
로딩마스크 적용 화면 예시
 엑셀 일괄등록 fetch 요청이 끝날 때까지, 화면이 어두워지고 가운데 로딩중 CSS가 동글뱅이로 계속 돌게 됩니다.
엑셀 일괄등록 fetch 요청이 끝날 때까지, 화면이 어두워지고 가운데 로딩중 CSS가 동글뱅이로 계속 돌게 됩니다.
JSP head에 include
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Jquery 사용 시 추가 -->
<link rel="stylesheet" href="https://code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha256-ZosEbRLbNQzLpnKIkEdrPv7lOy9C27hHQ+Xp8a4MxAQ=" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
font-awesome(로딩중 CSS), jquery를 헤더에 추가합니다.
공통 CSS 추가
.loading { position: fixed; top: 0; left: 0; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; align-items: center; width: 100%; height: 100vh; padding-top: 0%; z-index: 9999; background-color: rgba(0, 0, 0, 0.7); }
.loading i { color: #fff; font-size: 70px; }
공통 CSS 파일에 검은 배경 등 loading 관련 css를 추가합니다.
JSP body에 로딩중 div 삽입
<div class="loading" style="display: none;">
<i class="fa fa-spinner fa-spin"></i>
</div>
여러 페이지에 공통적으로 적용해야 한다면 header.jsp 등 공통 jsp에 삽입해도 좋습니다.
fetch 실행 예시
// 서버에 fetch 전 로딩마스크 활성화
$('.loading').attr("style", "display:flex;");
const errMsg = "처리가 되지 않았습니다. 관리자에게 문의해 주세요.";
fetch('/URL', {
method: 'POST',
body: formData
})
.then((response) => response.json())
.then((data) => {
if(data.success == true) {
// 정상 처리
alert("처리가 정상적으로 완료되었습니다.");
}else {
// 에러 처리
alert(errMsg);
}
})
.catch((error) => {
// 에러 처리
alert(errMsg);
})
.finally(function () {
// fetch 완료 후 로딩마스크 비활성화
$('.loading').attr("style", "display:none;");
});
정상 처리 시에만 로딩마스크를 비활성화하지 않고, 에러 시에도 비활성화 처리하였습니다.
